WordPressを使う際には見出しを作ってカスタマイズしたい場合があるかもしれません。見出しのまわりにスペースを設けるなどして見やすくできると、よりおしゃれになり、強調したい内容も伝わりやすいですよね。今回は、cocoonでの見出しの余白などを例にして、wordpressでの見出しの作り方をプラグインを使わない流れでご紹介します。
◎【Wordpress】ワードプレスでの見出しの作り方、h1タグの使い方とは
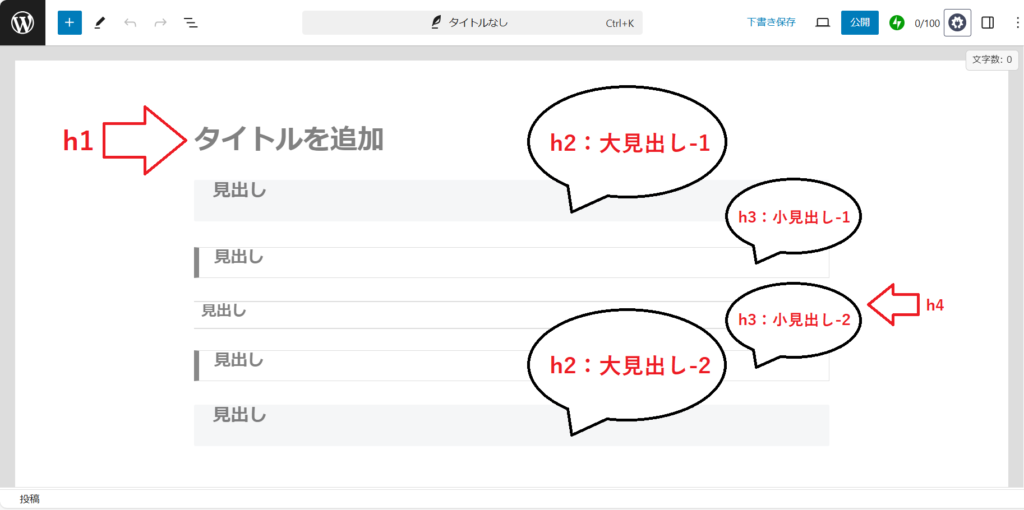
カスタマイズの話の前に、ワードプレスでの見出しの作り方をみていきましょう。『新規投稿を追加』をクリックすると、〈タイトルを追加〉という文字と〈ブロックを選択するには「/」を入力〉という表示が出てきます。Wordpressではh1タグが多くのタイトルにはデフォルトで設定されているため、ここは何も悩むことなくそのまま入力すれば良いでしょう。

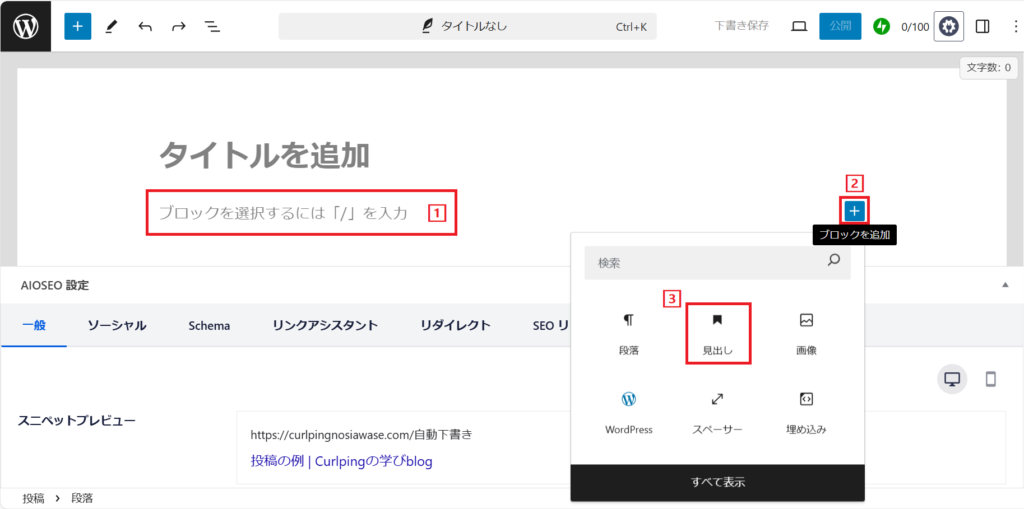
ワードプレスの見出しや本文は、〈ブロックを選択するには「/」を入力〉のところに入力していきます。見出しを挿入する場合は、右側の+マーク『ブロックを追加』をクリックし、『見出し』を選びましょう。同じところに画像やリンクを挿入できる設定が用意されているので、状況に応じて利用すると便利です。

●h1タグとは?読み方も
h1タグとは何かが気になるかもしれません。hはheading(見出し)を意味し、Webページのテーマを指します。h1タグの読み方は、「エイチワン」です。h1からh6までが設定されており、数字が小さいほど重要なものを指します。見出しでこのようなタグを使うことでSEO(検索エンジン最適化)つまり投稿記事をより上位に表示させやすくなり、使い方が重要なのです。

●見出しにおける最適なh1タグの使い方は?SEOではh1の複数は…
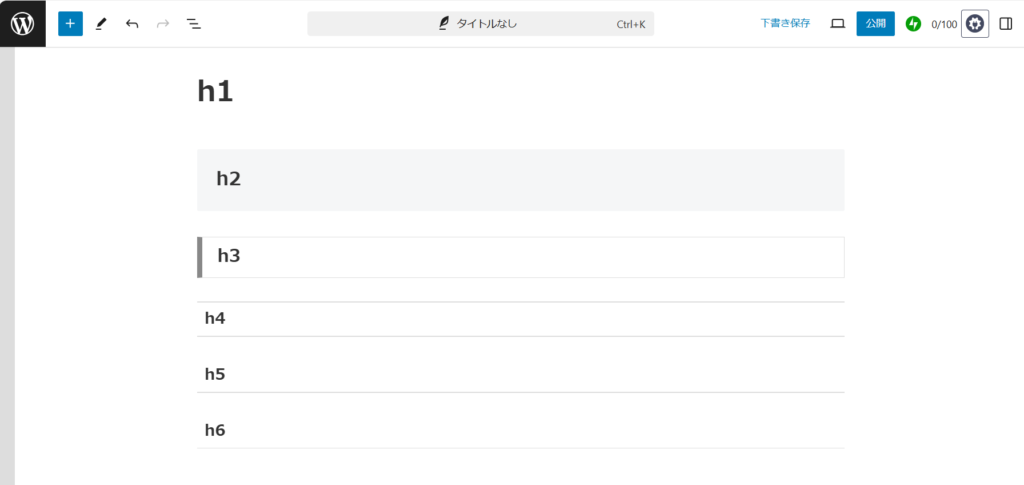
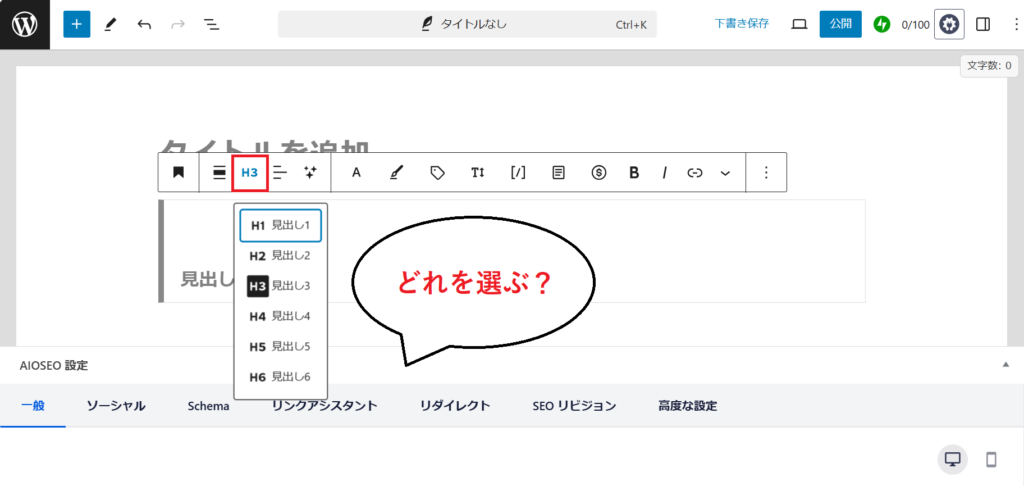
WordPressではh1タグからh6まで文字の大きさがあり、どれを選べばよいのかが悩ましいかもしれません。見出しは大きいほど目立つような気もしますが、1つの投稿にはH1タグは1つが望ましいとされています。なぜなら、SEOでは1つのページにh1タグが複数あると、Googleが検索表示順を決める際に、何が最も重要なのかがわからなくなり、評価を落としてしまうからです。

h1タグの使い方としては、1つの投稿に1つだけ使うと押さえておくと良いでしょう。Wordpressでは、最も大きな見出しh1タグがタイトルに使われていることが多いため、主題にいかに伝えたい内容やキーワードを盛り込むかが重要になります。本文の見出しにはh1タグを付けることは避け、大項目にはH2タグ、その内部に小見出しを設ける場合にはH3タグ・H4タグ…と使い分けるのがおすすめです。

◎cocoonの見出しをよりおしゃれに、cssの設定のやり方
ワードプレスでは見出しをカスタマイズしたいこともあるかもしれません。設定が変えられると想定しているデザインにより近づけられるでしょう。cocoonなどのテーマも見出しのcss次第ではおしゃれにできます。ここでは、cocoonの見出しの設定を例にご紹介しましょう。
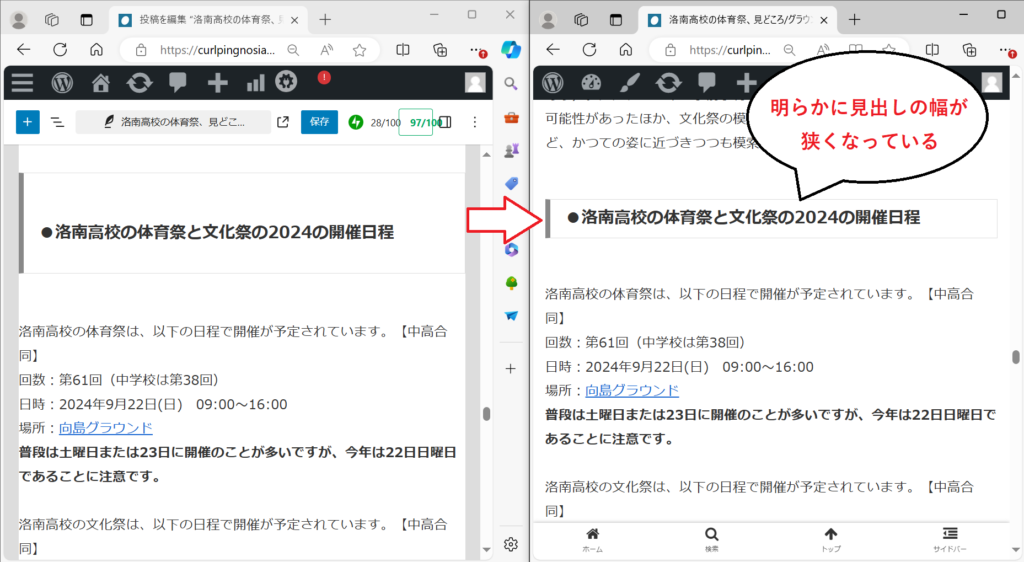
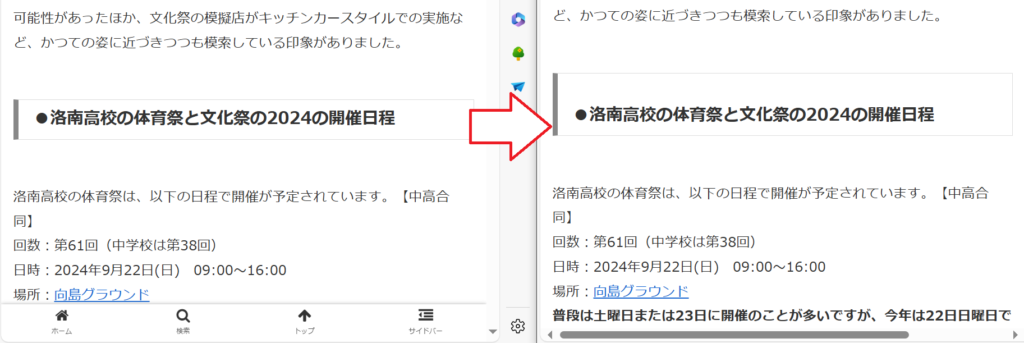
2024年に入ってしばらくした頃だったか、cocoonの見出しのデフォルトが変わったようで、見出しに全くの余白が入らなくなりました。このように、入力画面で見出しにスペースをつけても、実際のページの見出しには空白が出てこないのです。

現状のCSSの設定ではh2に余白がつかなくなっています。ワードプレスに限らずブログとしては見出しと本文の間に余白がないと非常に見づらいため、なんとか見出しに空白を設けて余裕を持たせたいところです。
●Wordpressの見出しをカスタマイズする設定(プラグインなし)
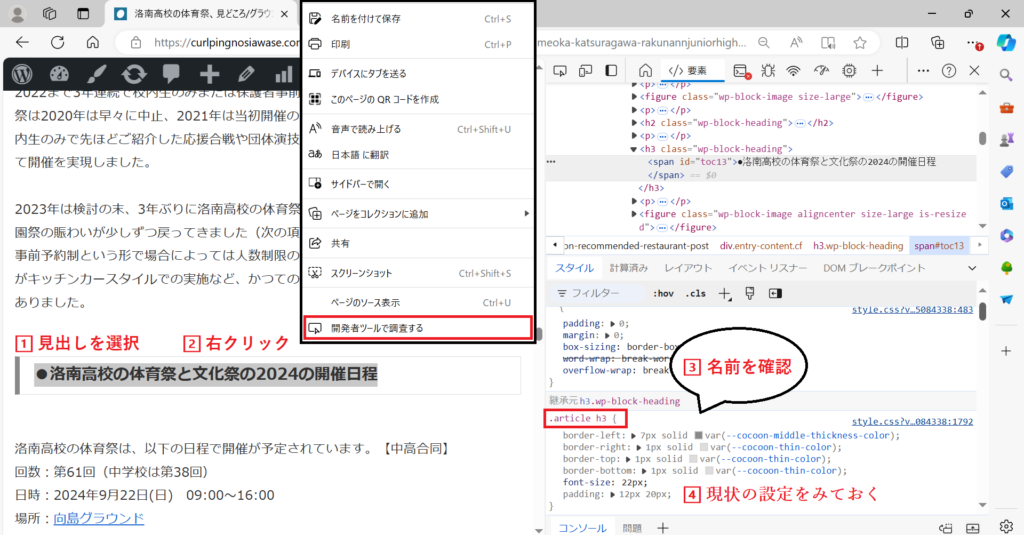
まずは、実際に表示されている記事の方で見出しを選択して右クリックし、『開発者ツールで調査する』を選びましょう(「ディベロッパーツール」などと表示される場合もある)。画面の右側に英文字が並んだものが出てきます。「継承元」と書かれたところに書かれている見出しh1~h6が設定したものと合っていれば、そこに書かれているのが見出しのCSSの現在の設定です。名前(画像では.article h3)は次の設定で使うため、控えておきましょう。

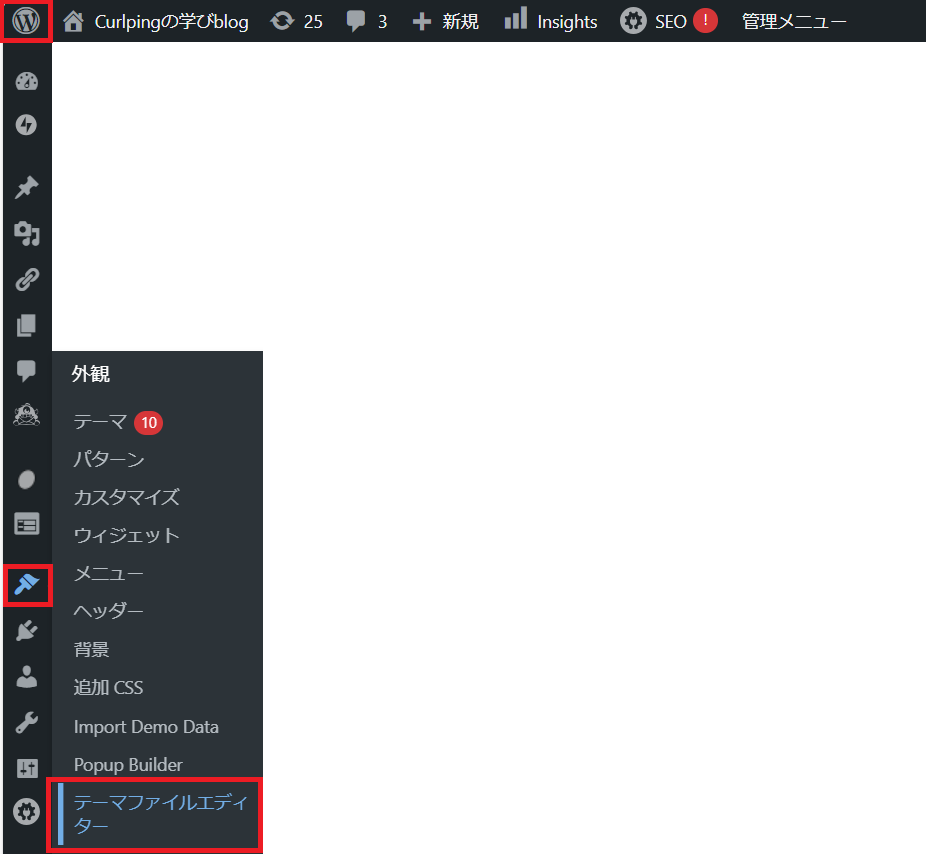
次に、編集ページを開きます。左上の『W』マーク⇒『外観』:ペンキのマークのなかにある『テーマファイルエディター』を順番にクリックしましょう。

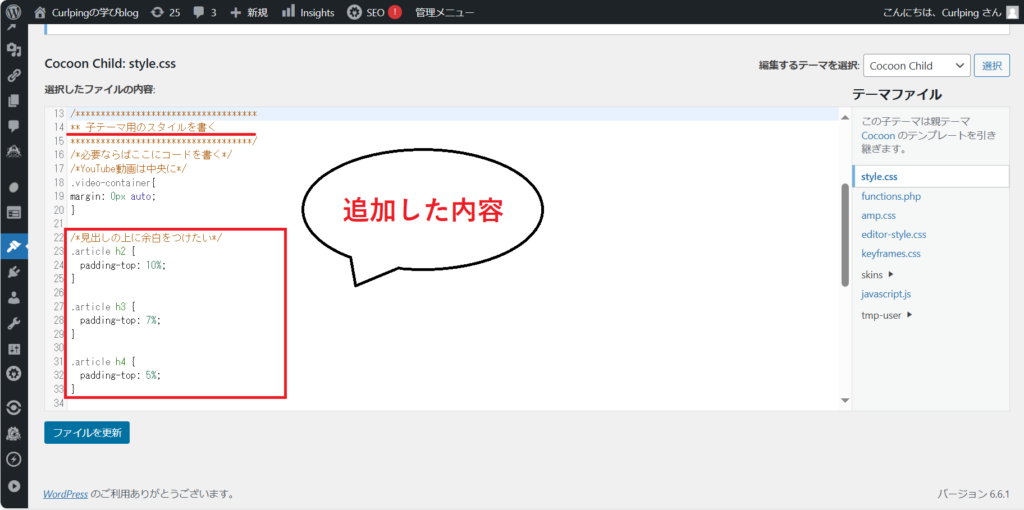
「style.css」の「子テーマ用のスタイルを書く」の下側に変更したい内容を追加します。
/*見出しの上に余白をつけたい*/
.article h2 {
padding-top: 10%;
}
.article h3 {
padding-top: 7%;
}
.article h4 {
padding-top: 5%;
}
『/見出しの上に余白をつけたい/』のように『/~/』で囲まれた部分は実際のコードには反映されません。メモとして何か残したい場合におすすめです。
先程調べた名前を入力してから、{}の中に『padding-top: ●%;』と入力します。
これは見出しの部分の内側の上側の余白を設定しており、上下両方であればtopは不要です。見出しのスペースの大きさは、em・%・px・chなど色々な単位で表せますが、ここでは要素の大きさに比例した%表示にしました。

『ファイルを更新』を押してから表示ページがどう変わったかをみてみましょう。思っているサイズではない場合には数字を調整していきます。今回の例のようにすると、自動的に全ての見出しに空白が表示されるようになりました。

◎まとめ
今回は、WordPressにおける見出しの作り方と、設定の変更を、Cocconの見出しのCSSの編集を例にしながらご紹介しました。見出しでタグを使用する場合には、SEOの観点から1つのページにh1タグが複数になることは避けた方が良いことを押さえておきましょう。見出しは余白の変更のほかにも色や形を変えることでもカスタマイズできるので、ご自身の希望に合うものを模索するのがおすすめです。最後までお読みいただきありがとうございました。